Salesforce Commerce Cloud (B2B/D2C) out-of-the-box Catalog, Products and Prices features.
SFCC is a powerful e-commerce solution designed to adapt to your unique business needs. While its customization options are vast, the platform’s out-of-the-box features are fairly ready to use from day one. In this article, we’ll explore SFCC’s built-in capabilities for managing catalogs, product prices, and product details—showing how it can streamline your e-commerce operations right out of the box.
Commerce Catalog
Categories make products easier to discover in searches and through navigation. You should always build a category structure that shows product relationships and makes products easier to find.
In SFCC, for each of your storefronts (you can have multiple storefronts) you can configure only one Сatalog which includes Category Tree and the Category Tree has a maximum of 5 levels of category nesting – so keep that in mind when you plan your Catalog implementation.

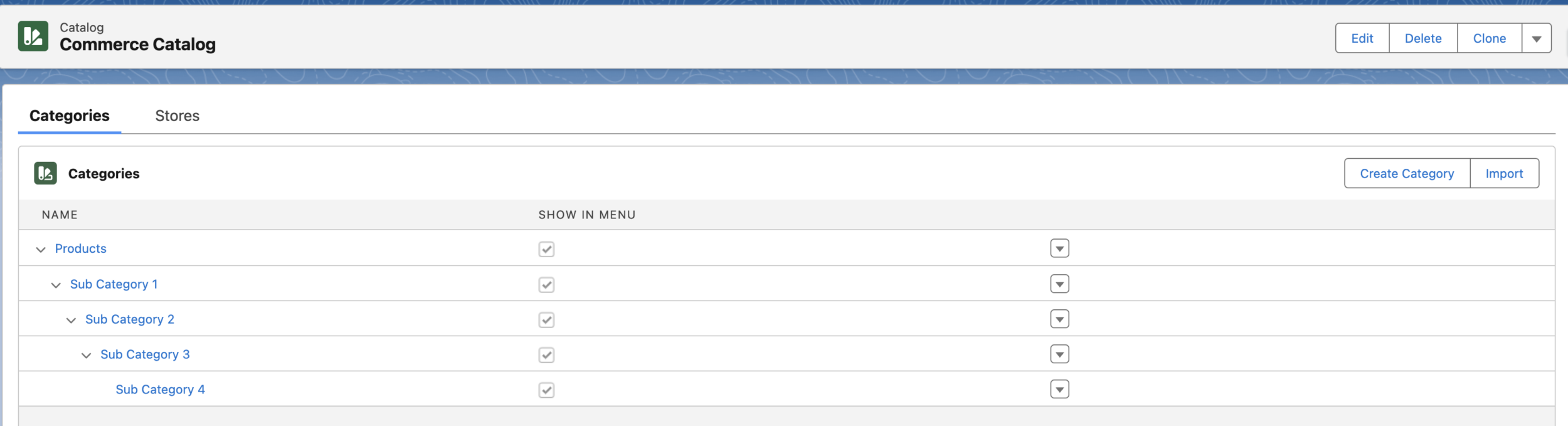
This is what Commerce Catalog with nesting looks like.
In our Catalog, we can set up and configure the Categories for our specific commerce needs. Out of the box, we can set up the following attributes: Name, Sort Order, Show in Menu, Products, Media, and SEO.

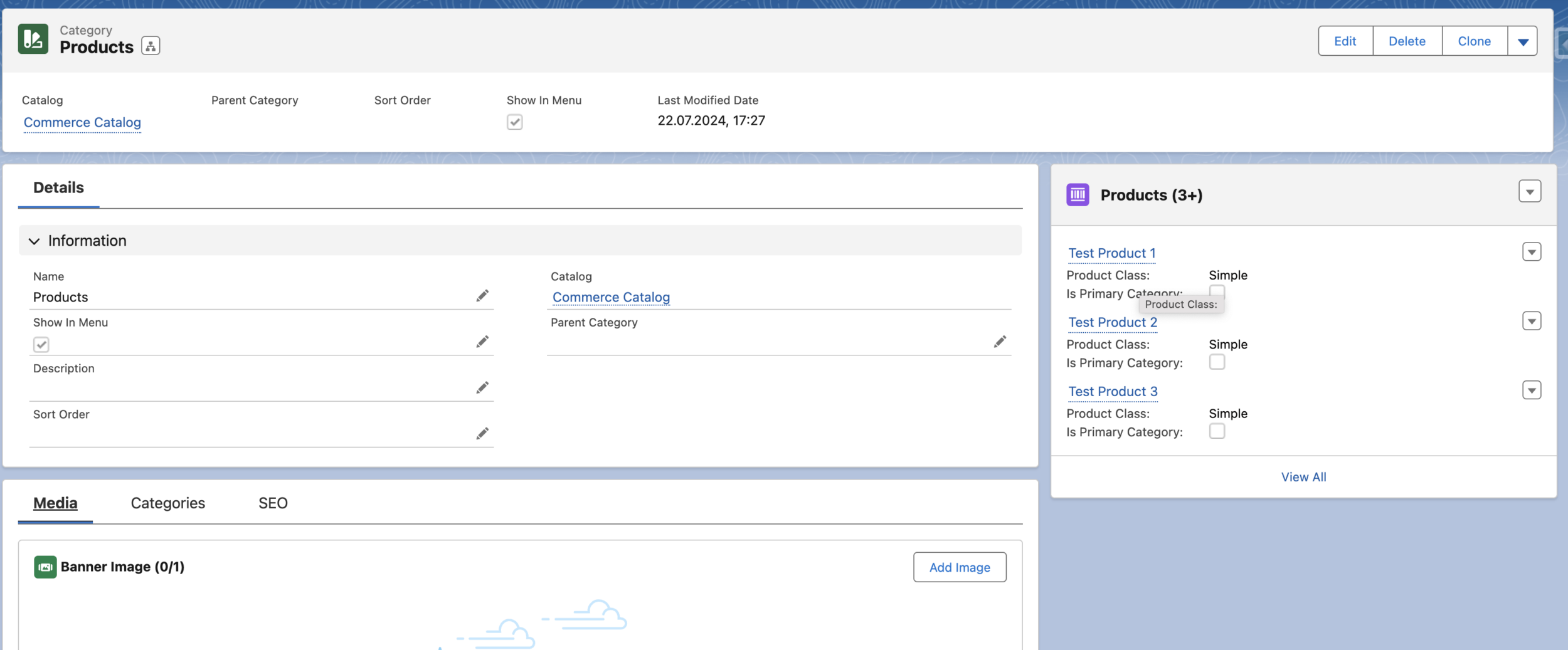
Here’s what a Category details page looks like.
.
Name: name of the Category that is displayed on the Storefront.
Sort Order: defines in what order categories are displayed, otherwise displayed alphabetically.
Show in Menu: marks what categories are visible for the end users. With the help of this option you can create hidden categories and use these categories as filter options on the Product Listing Page.
Products: list of products that should be displayed under this category.
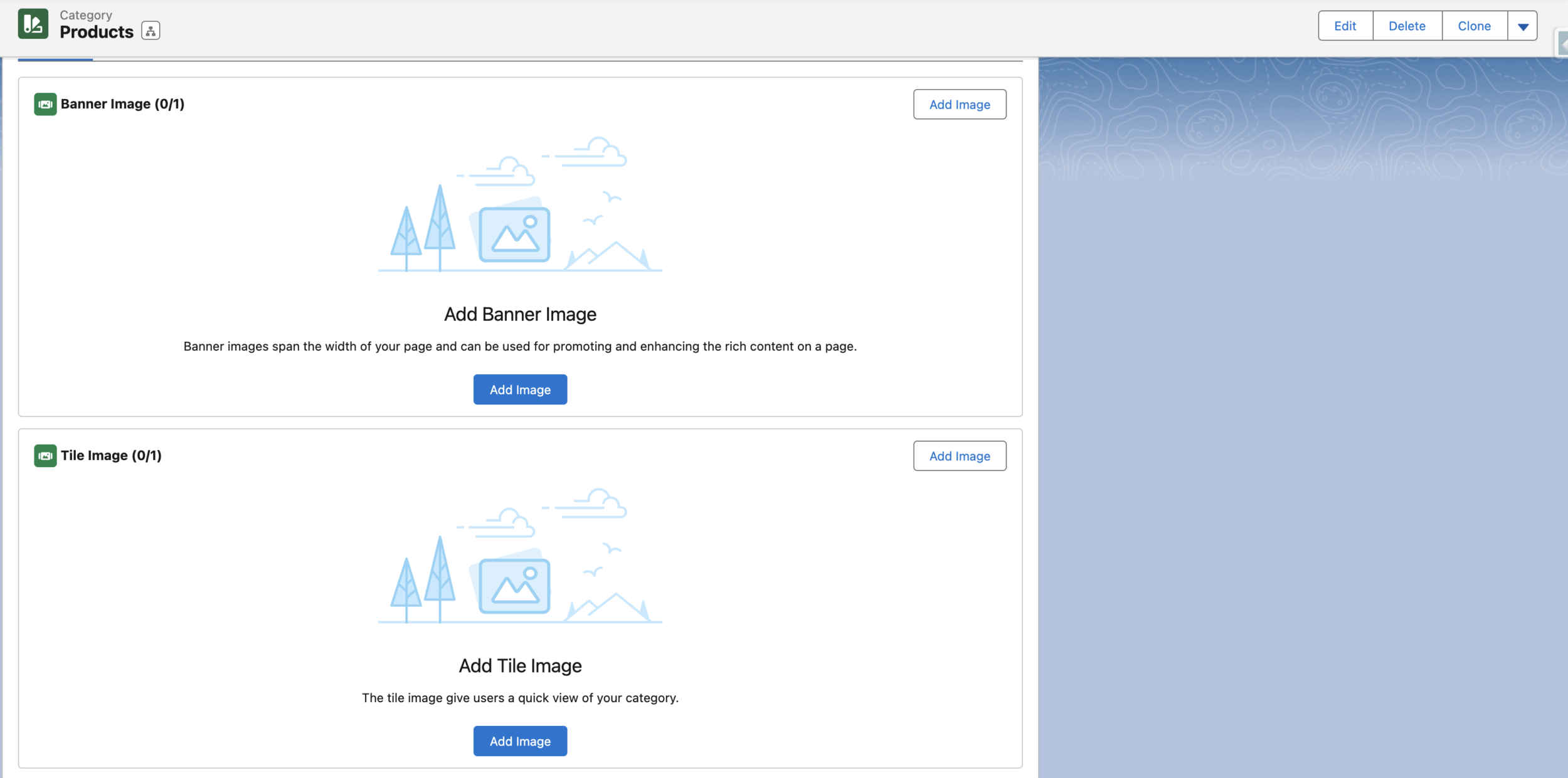
Media – Category Images that are displayed on the Category details page and on the Category List page. Includes Banner and tile image.

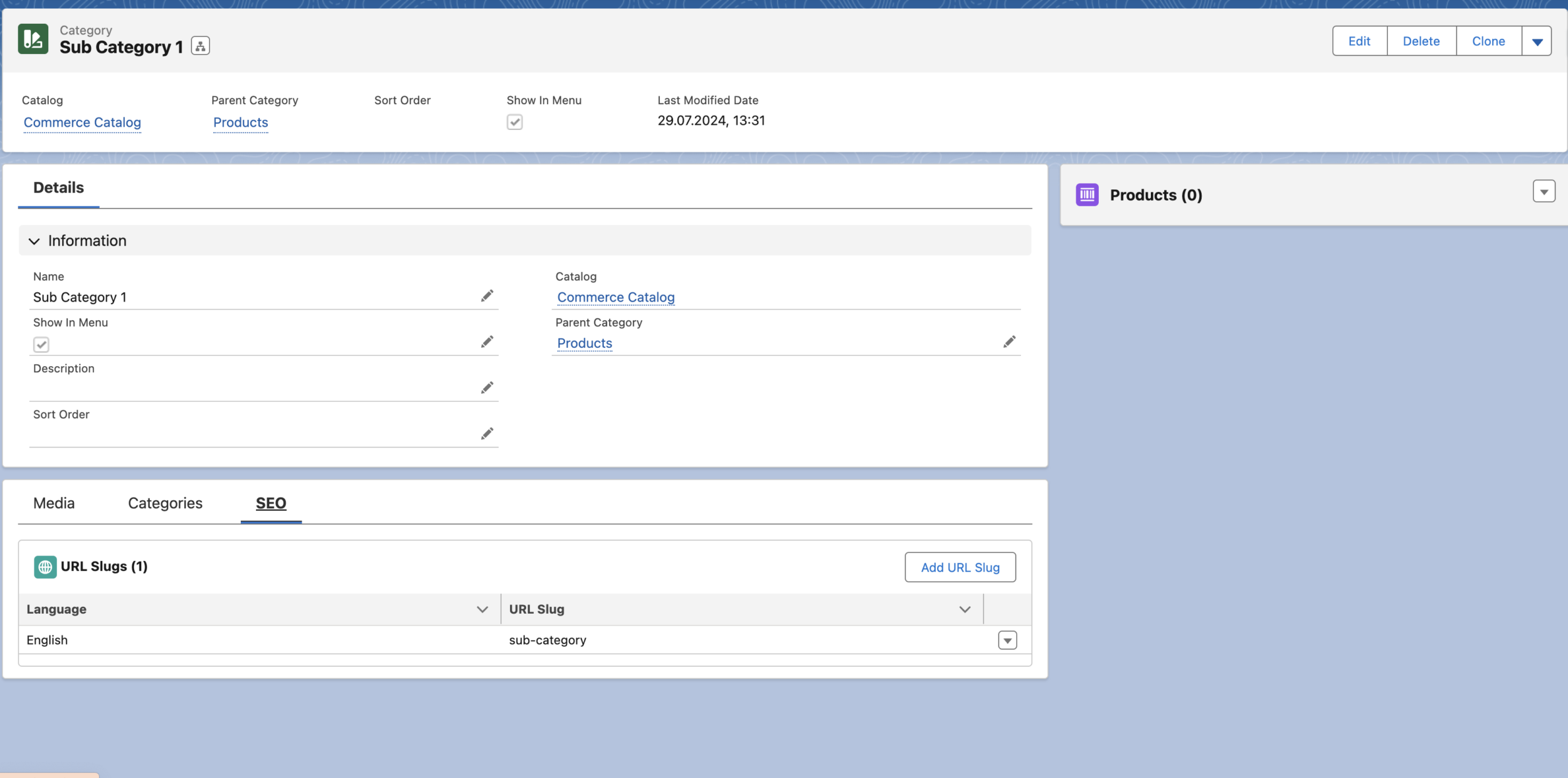
SEO: Includes URL Slugs
Basic Salesforce URL Looks like this:
Product URL:
Salesforce default Pattern: {base}/{basePath}/products/:product-name/:productId
https://notahugedinosaur.com/store/product/test-product-10/01tRR000008VLTWYA4Category URL:
Pattern : {base}/{basePath}/:category-tree/:categoryId
/store/category/products/sub-category-1/0ZGRR0000003w134AA
Via URL Slugs Category or product URL look more user-friendly:

With this configuration you can access you category via this url: {base}/{basePath}/store/category/sub-category
URL Slugs allow you to remove IDs from the URL and make URLs of your storefronts more user-friendly.
Also, we can have multiple locales on our storefront and we can configure a URL for each locale. For example, if we sell our products in 3 different countries, United States, Canada and France, we’ll have 3 Locales and Markets set up for our Storefront.
Locale: controls currency and language on the storefront
Market: controls list of products and prices for Locale. (we’ll expand on the Market functionality in the future blogposts)
After we configure a unique URL for product or category for each locale, it’ll look something like this:
For France:
https://notahugedinosaur.com/store/category/sub-category-fr
For the United States:
https://notahugedinosaur.com/store/category/sub-category-us
For Canada:
https://notahugedinosaur.com/store/category/sub-category-ca
And all of these links will redirect user to the same category.
Products
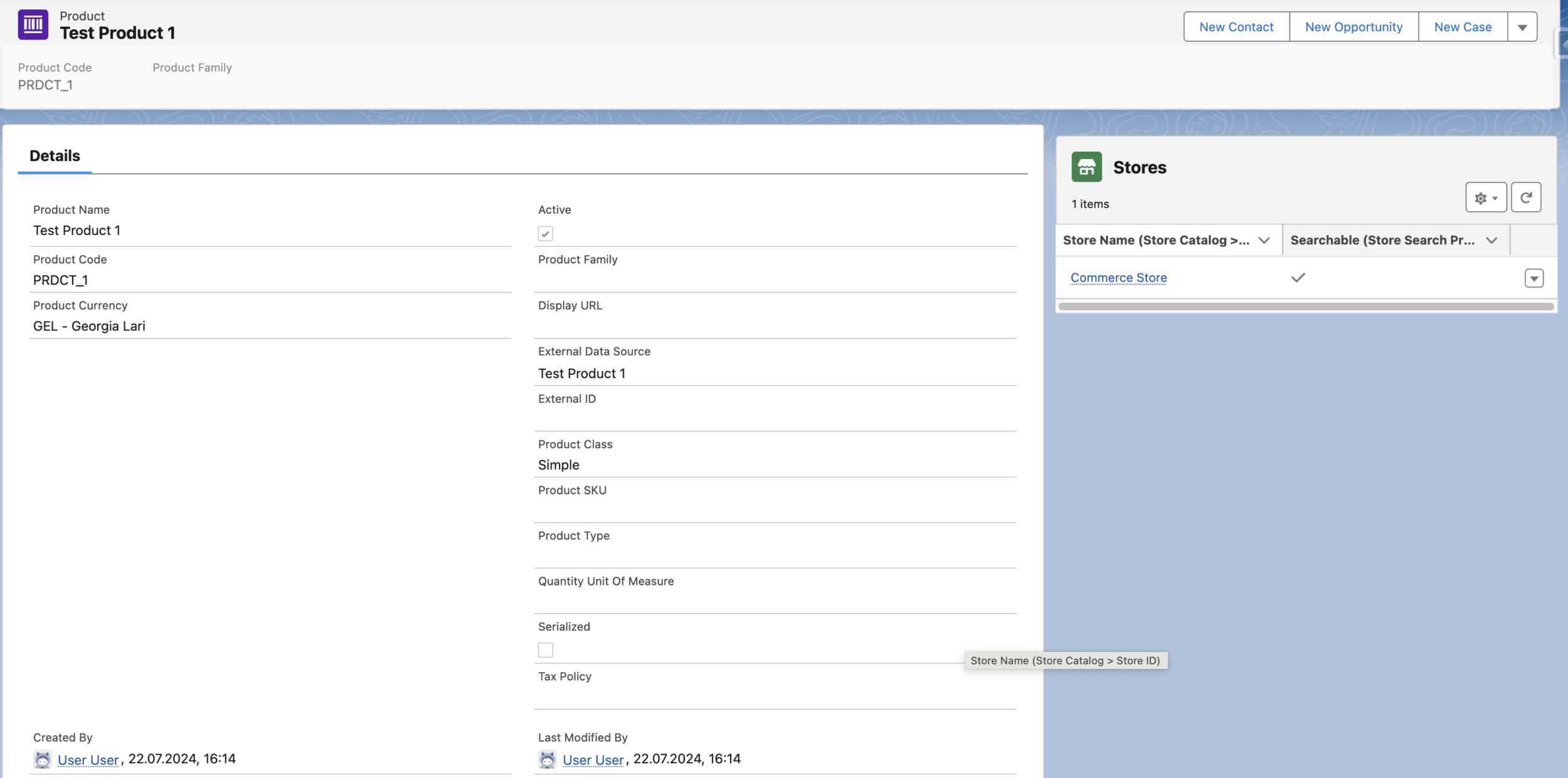
On the Salesforce side, we create and configure products which we later display on the Storefront. This is what a basic product looks like on the CRM side:

This is what a Product Detail Page looks like – here we set up product attributes.
Here we can set the following:
Product Name – displayable name of the product
Product Code – it’s Code of your product
SKU – Stock Keeping Unit
Product Family –
Display URL
Tax Policy – Used for the tax calculation, to define what tax behavior product uses.
Unit Of Measure
Product Description
Product Class – Simple, Variation Parent, Set.
Simple – doesn’t contain any variations and sells on the storefront as it is.
Variation Parent – main product can’t be purchased, collection of products that are variations of main product. Variations differs by the configured attributes (colors, sizing, material etc.)
Set – It’s just a collection of simple or Variation Parent products. Each product in set could be purchase separately or if you add the set to cart all products in set will be added directly to the cart
You can also create any custom fields and store all product information you need there – and then display it on the storefront side.
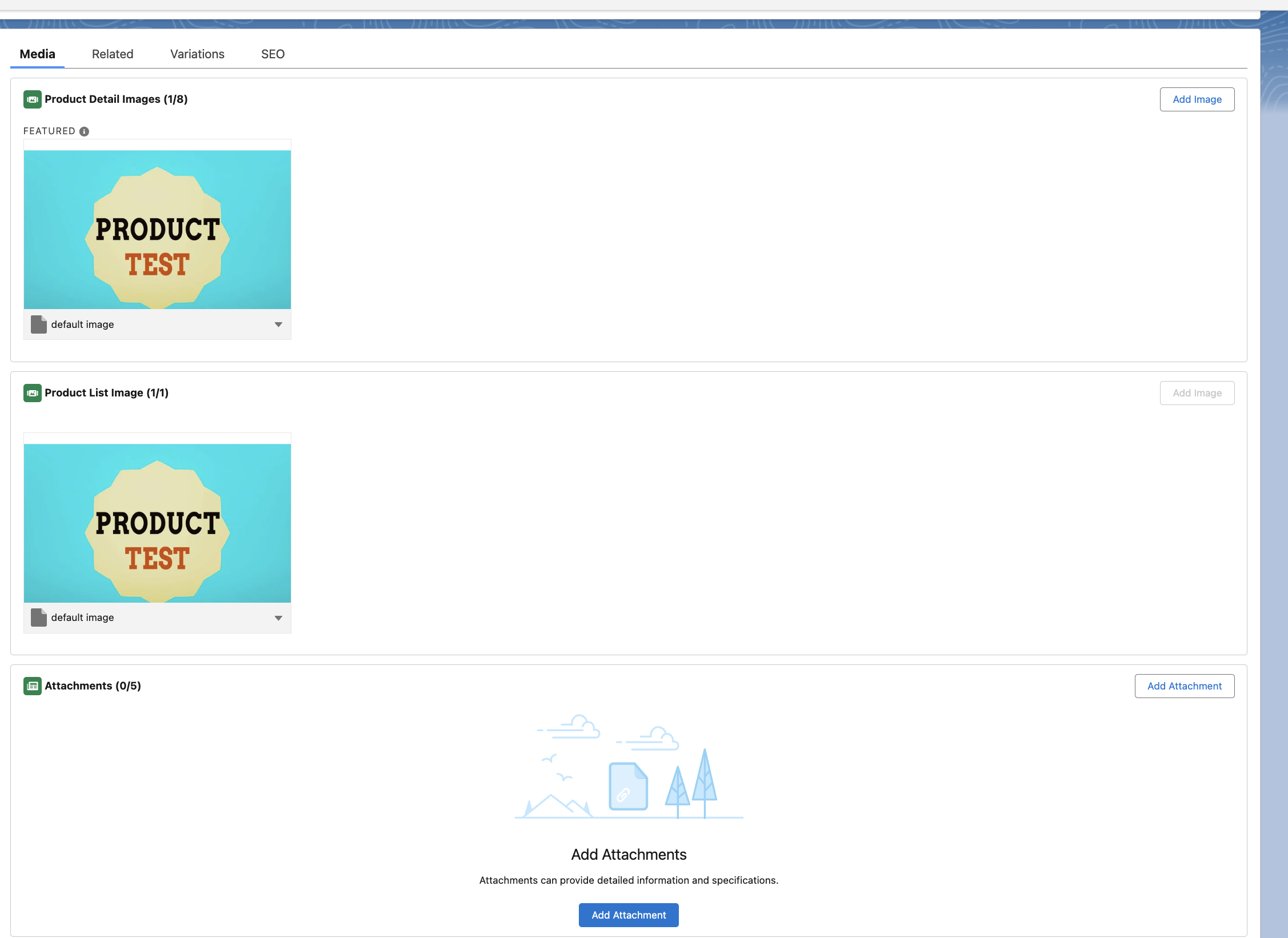
Product Media

Here we set up Product Detail Images and Product List Images
There are 3 types of images for the Product:
Details Images: displayed on the Product Detail Page (PDP) in the Image Gallery. You can add up to 8 detail images.
List Image: used for Product Listing Page (PLP). This image appears when you search the product.
Attachments: any other document that you want to attach to the product, it could be any instructions, catalog etc. Could be displayed as list of filed on the Product Detail Page (PDP)
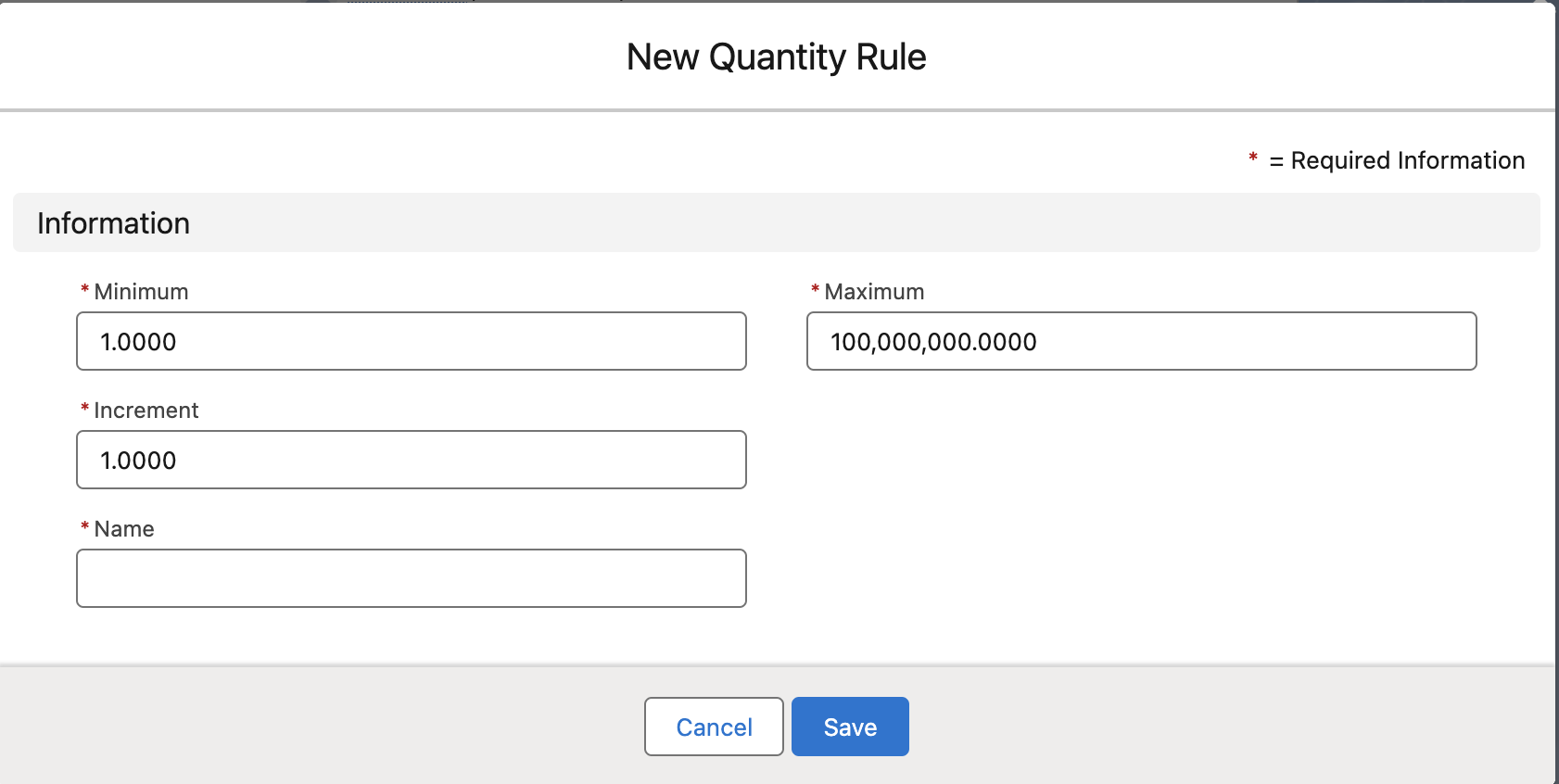
For each product you can also configure Quantity rules.

Commerce Cloud Quantity Rules Set up
Quantity rules define how increments are counted for a specific product. Use Case: you’re selling a product that sells only in 2 parts per item. So you configure Quantity rule to use an increment of 2. This way, a user will be able to add this product to the cart in increments of 2 (2, 4, 6 ,…44…)
Product Variations:
Salesforce supports different variations for one product using the attribute set. You need to create an attribute set that defines variation of your product – it could be a list of properties like color, material, size and so on.
For example you are selling sneakers and the product has 2 attributes: Color and Size.
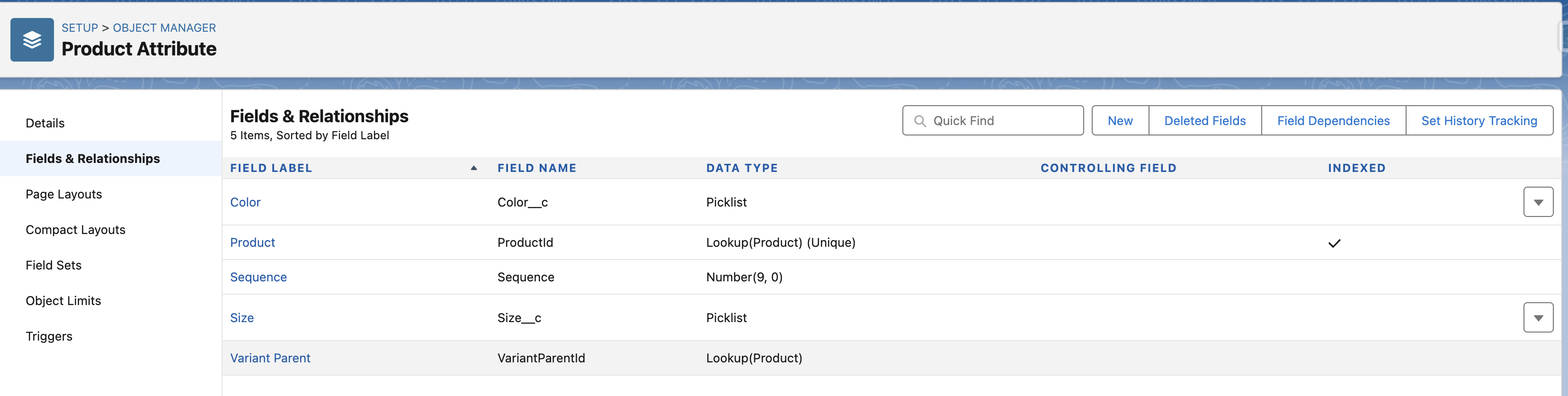
So you” have to create 2 custom fields on the Product Attribute object (Fields should be Picklist type)

We create the fields via the Object Manager
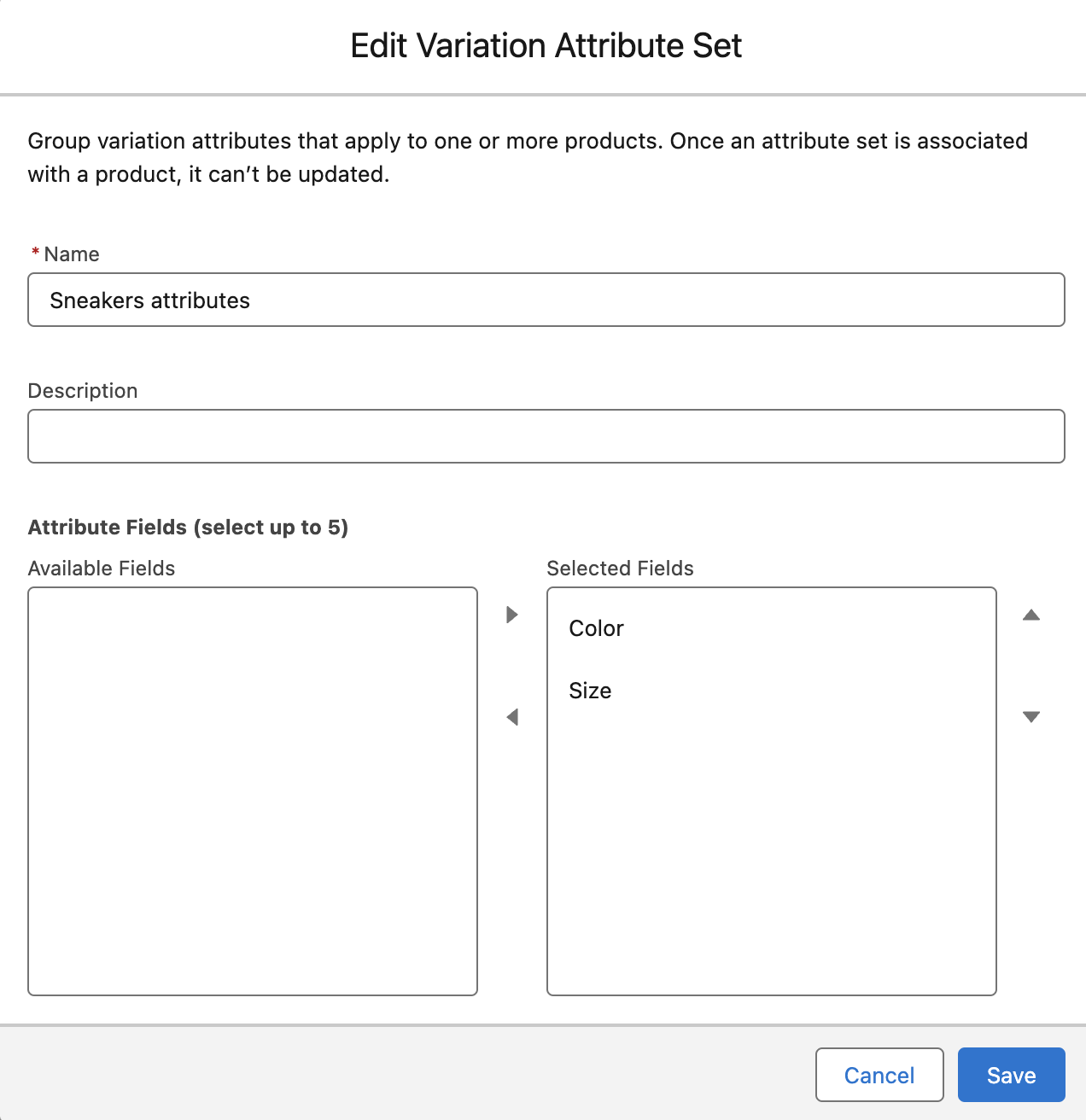
After that, an Attribute set needs to be created. Attribute set defines a combination of properties that define the product variation.

Here we edit our Variation Attribute Set
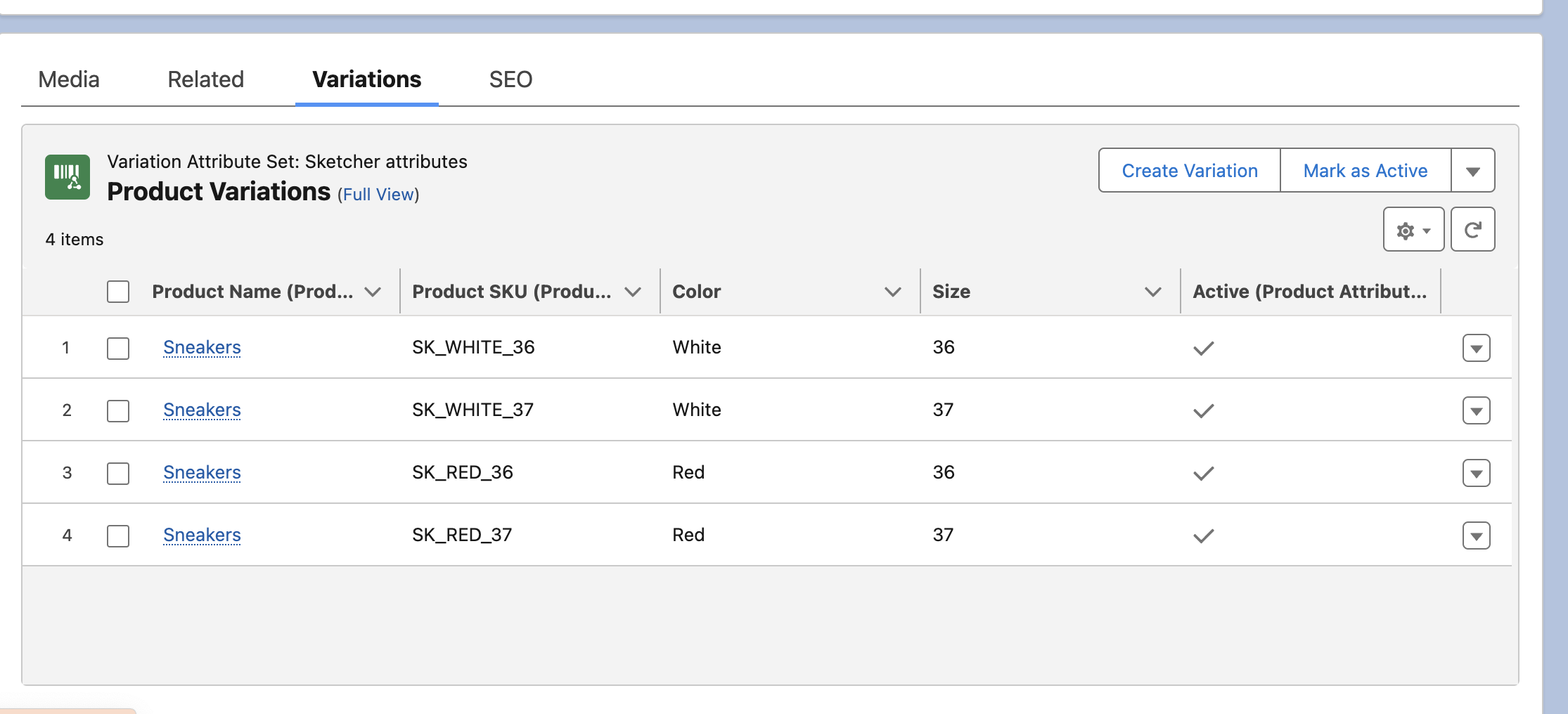
When the steps above are done, we can create our new Product with variations.

We created Variation parent and created a couple of variations.
For each variation you can configure specific information like SKU, Product Code, Description, Images, Attachments, etc.

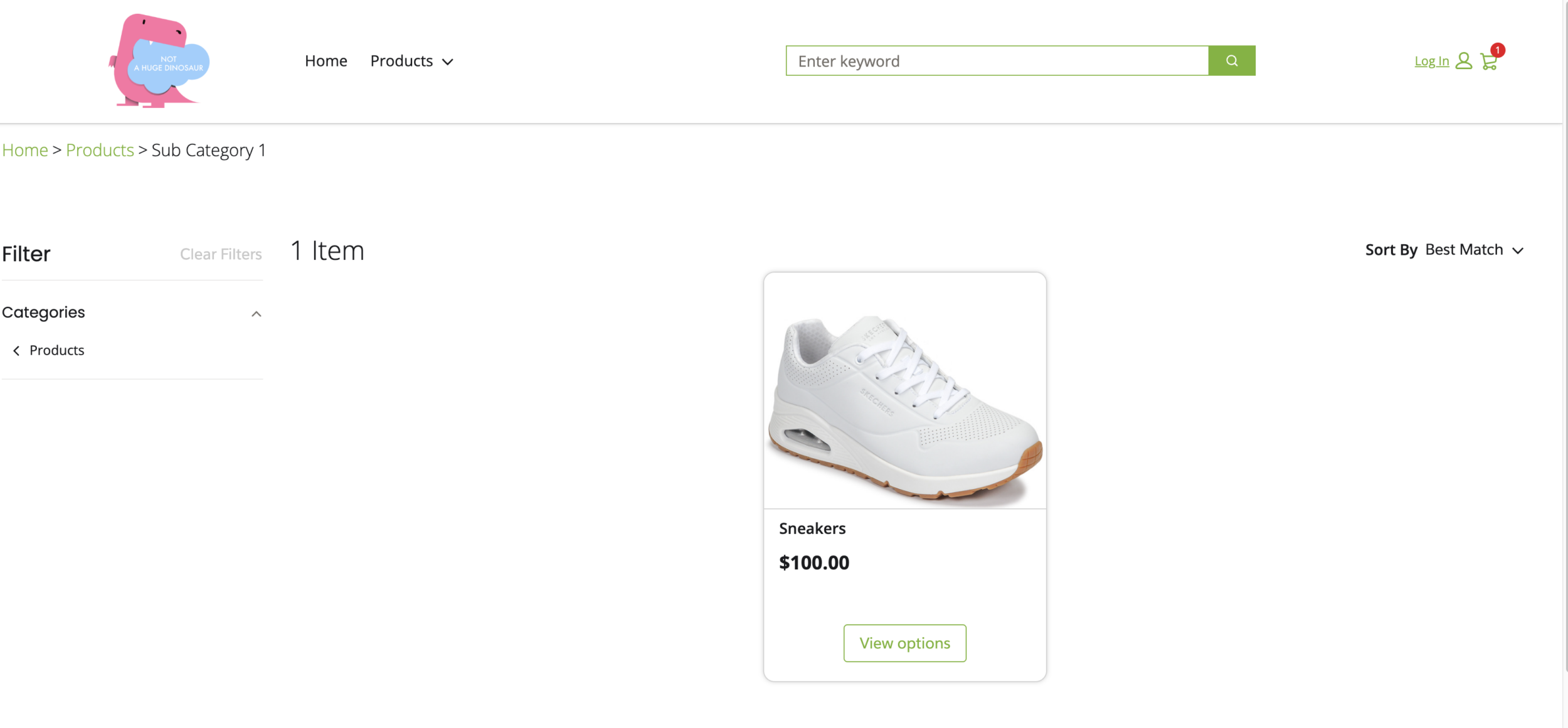
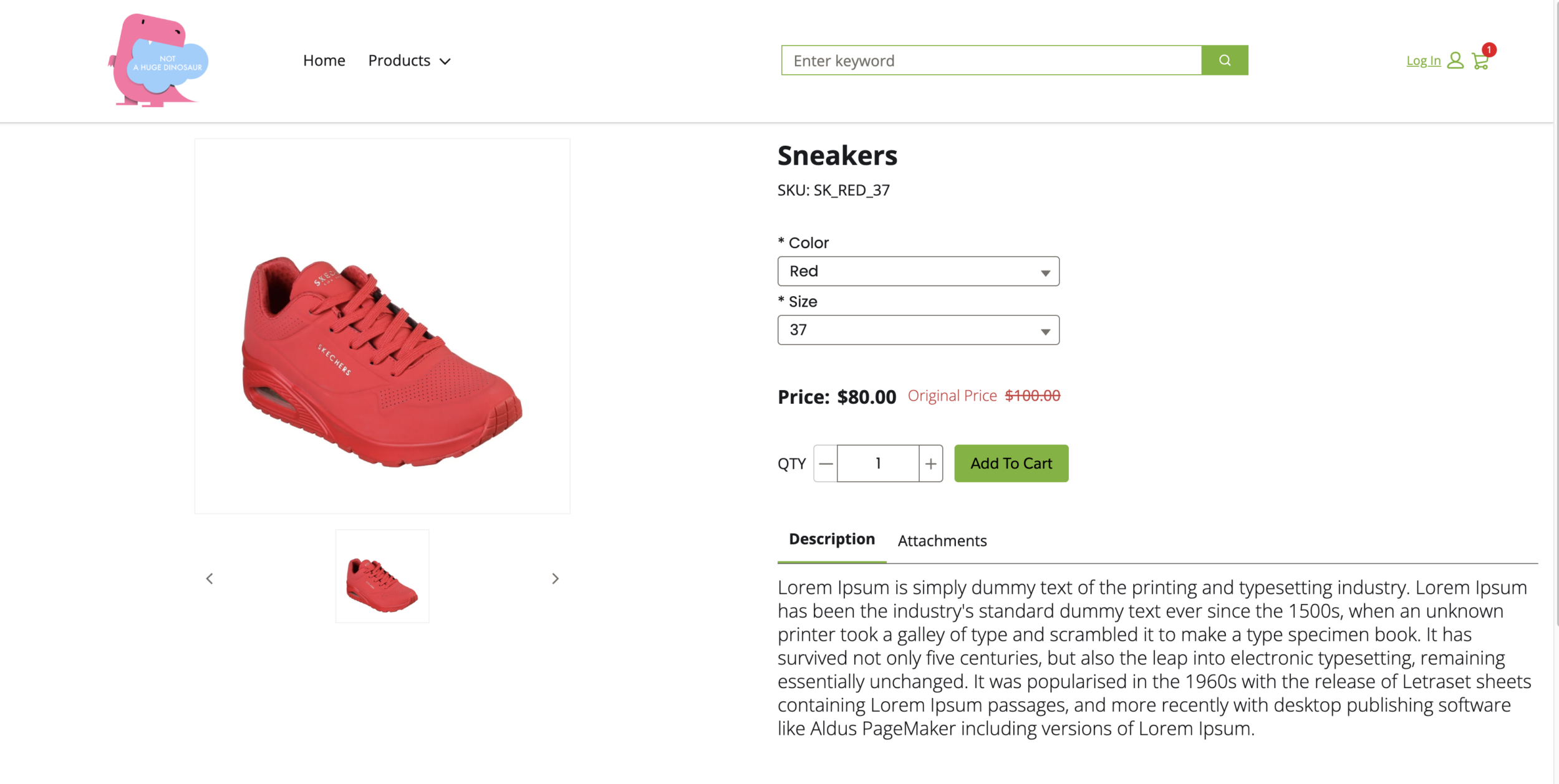
This is how your product variation looks like on the storefront side

On the PDP Page
Product Prices
In Salesforce, Prices are Controlled via Pricebooks. You can have multiple pricebooks: 1 Standard and several custom.
If a user has multiple pricebooks assigned to them, Salesforce will automatically determine the price of a product depending on the Price Model of your store (Best Price or Priority).

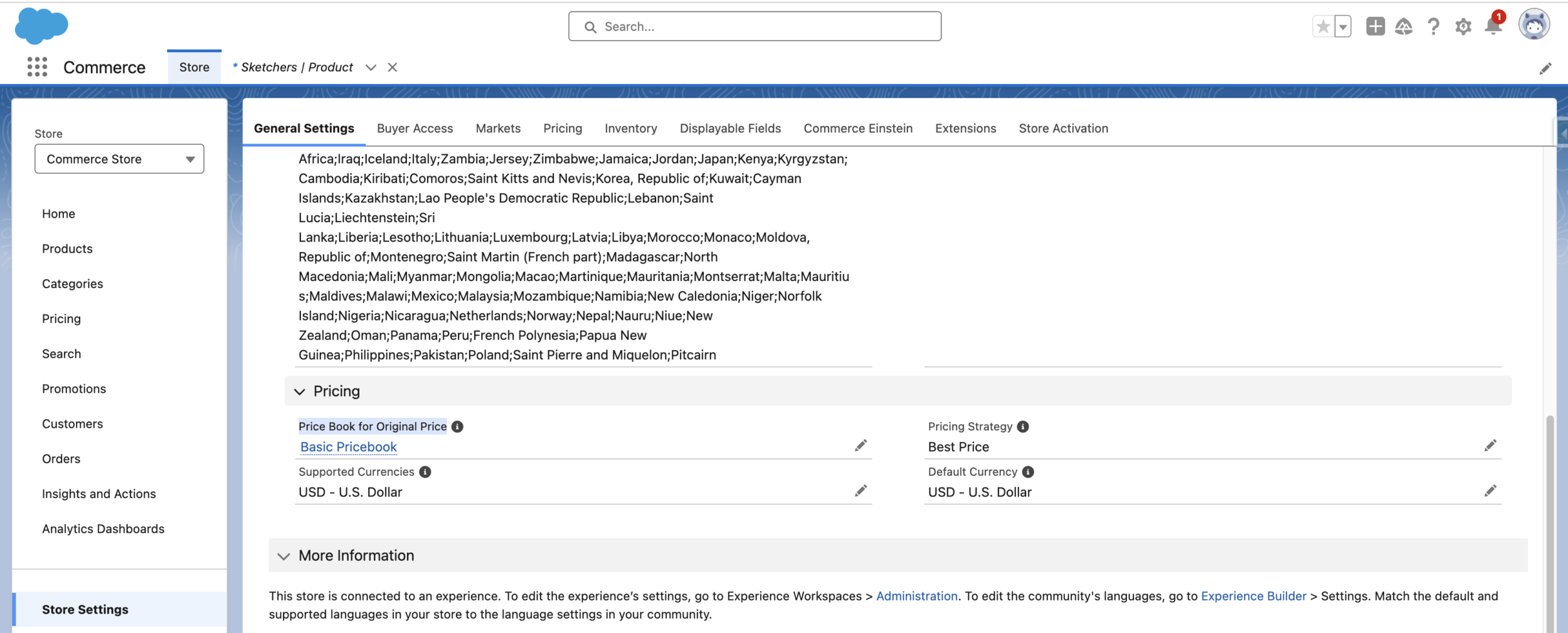
Here’s what pricing set up can look like
In the Store settings you can choose which price book will be used for the Original price of the product. You can configure several price books that represent customer specific price.
On the Screenshot you can see that we have assigned basic price book that contains Sneakers price as 100$. Also, we have assigned additional Discounted Pricebook to the Storefront user that contains discounted price for the Red and White Sneakers.
In this example, the original price of Variation Parent Product is 100$
Red Sneakers cost: 80$
White sneakers cost 75$;
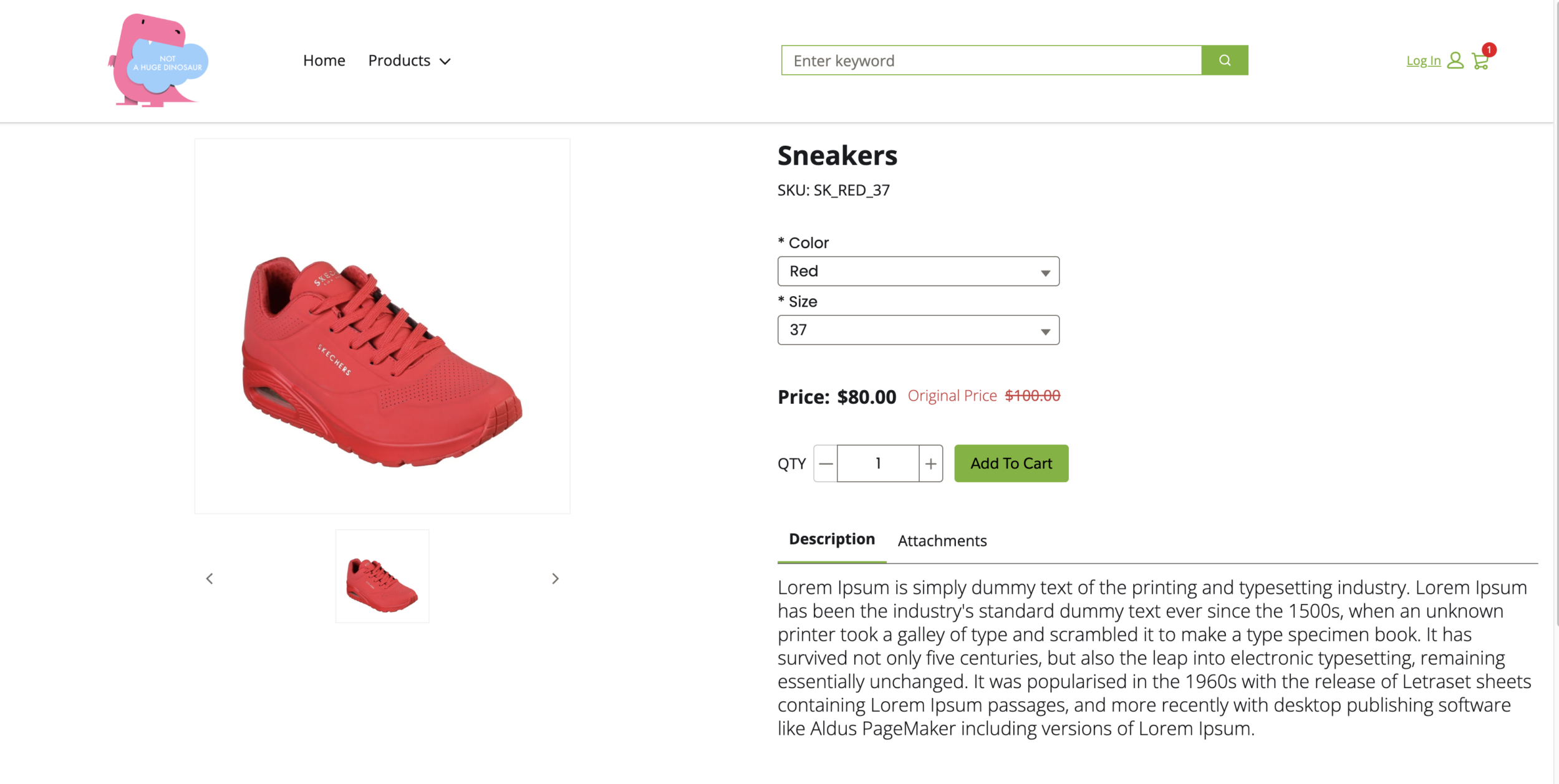
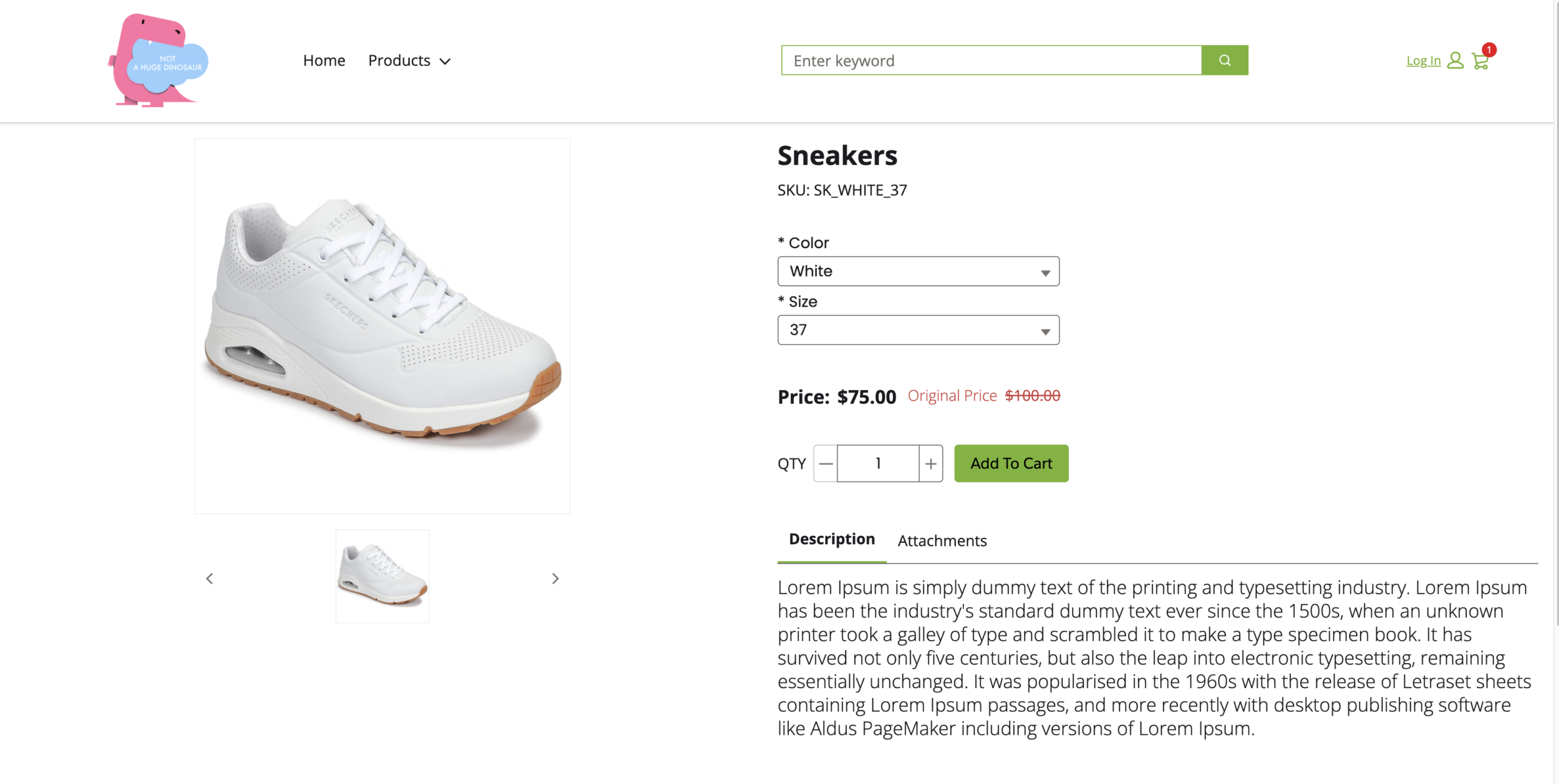
Let’s see how it looks on the Storefront:

Red product variation with the correct pricing on the storefront

White product variation with the correct pricing on the storefront
Also, in Salesforce you can configure Tier discounts, Automatic Conditional discounts (Total amount in the cart, if a specific product exists in the cart, if a product from a specific category is added to the cart etc.), Regional Discounts. We’ll be describing how the Discounts work in a future blogpost.
SFCC’s out-of-the-box features for catalog management, product pricing, and product details provide a decent foundation for a e-commerce business even without almost any custom development. Whether you’re just starting or looking to enhance your existing operations, these tools offer a comprehensive solution to manage your inventory efficiently. Stay tuned for more in-depth articles where we’ll explore additional features and customization options to help you get the most out of Salesforce Commerce Cloud instance.
ABOUT US | SERVICES | MODULES | CONTACT US | BLOG